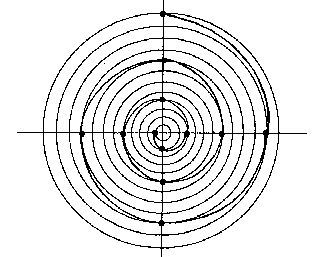
小图形排列问题,以阿基米德螺线为例:

其极坐标方程为:
r=aθ
分析:
其每一点的坐标可以化为(aθcosθ,aθsinθ),那么只要让图形以此坐标排列就ok了哈,而且为了效果美观,当然随着排列还应该转动,手动排列不是最佳选择,这里用jsf实现,分三步
一、变量:
我们将原参数与所需变量分别对应如下:
原参数 变量
θ angle
a parameter
(x,y) (a,b)
定义这些变量和初始值如下:
var angle=Math.PI/4;
var parameter=10;
var a,b;
初始值可以根据需要更改(注意,angle这里为弧度值)。
二、位置与旋转:
经过开始的分析我们可知每点图形的坐标为
a=parameter*angle*Math.cos(angle);
b=parameter*angle*Math.sin(angle);
我们可以应用fw.getDocumentDOM().moveSelectionBy({x:a, y:b}, false, false);将图形移动到制定位置
旋转可由fw.getDocumentDOM().rotateSelection()函数实现,其参数为角度值,弧度变成角度需要乘以180,函数如下:
fw.getDocumentDOM().rotateSelection(angle*180, "autoTrimImages transformAttributes");
三、循环:
这样便可完成了对一个图形的排列,不过我们目标是排列多个图形,所以要加个循环,但我们注意到每次排列,angle的值必须不同,角度是也必须变化的,于是我们加个perde变量,表示每个图形转过的角度,通过与angle的叠加来实现角度变化的效果。
图形的获得可由复制粘贴得到,这里就不再多说了。
整个jsf代码如下:
var angle=perde=Math.PI/4;
var parameter=10;
var a,b;
fw.getDocumentDOM().clipCopy();
for(n=0;n<=10;n++){
a=parameter*angle*Math.cos(angle);
b=parameter*angle*Math.sin(angle);
fw.getDocumentDOM().clipPaste("ask user", "vector");
fw.getDocumentDOM().moveSelectionBy({x:a, y:b}, false, false);
fw.getDocumentDOM().rotateSelection(angle*180, "autoTrimImages transformAttributes");
angle=angle+perde;
}
在记事本里输入上述代码,保存在
.....Fireworks 8ConfigurationCommands文件夹下,不要忘记把扩展名改为jsf
打开fireworks,画一个小小的五角星:

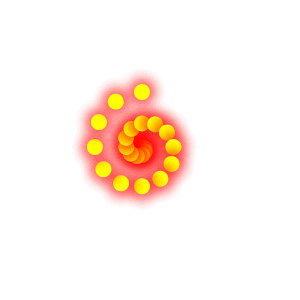
在命令菜单找到刚才建立的命令,应用,得到:

这里是按照均分角度排列的(并非紧密排列,大家可以更改下代码,看看怎么样紧密排列),其均分的度数由perde控制,螺线缩放的大小由parmeter调节,图形的个数由n的的范围控制(即循环里的n<=10),这些都可以更改的,大家可以试试更改后的效果。
例如将perde改成Math.PI/6,parameter改成5,n范围改成n<=20,对下图应用:

变成: