

很多时候大家可以看到FLASH里面的按钮可以是动画的,而大部分HTML作出来的按钮都是单帧切换的.其实做成动画也是可行的.
先看看下面的预览图片
![]()
鼠标移动上去,鼠标点击,鼠标移开
下面是实际效果,亲自体验一下
a{display:block;height:31px;width:88px;background-image:url(图1)}
a:hover{background-image:url(图2)}
a:active{background-image:url(图3)}
其实最重要的是在动画图片本身
首先看看这个图片,似曾相识把.原理是一样的
![]()
我们用 LINK对象的伪类 HOVER 和ACTIVE来模拟FLASH里面的指针经过和按下效果,实事上还是有些差别的,另外弹起的按钮 就是 link的普通状态了.
理解这些了再来看动画本身,第二个例子里面有三个图片
图1 从 [鼠标点我]->[谢谢惠顾]
![]()
图2 从 [谢谢惠顾]->[鼠标点我]
![]()
图3 文字下沉一下,模拟点击效果
![]()
鼠标移动上去的时候 播放图片2 那么动画自动滚动到[鼠标点我]
鼠标移开的时候 播放图片1 那么动画自动滚动到[谢谢惠顾]
鼠标点击的时候 播放图片3.
下面是Fireworks制作按钮的动画的一些描述。这两个图片是鼠标经过和移开的源文件
![]()
![]()
打开看看,其实和普通的动画一样,不过要注意一个小细节

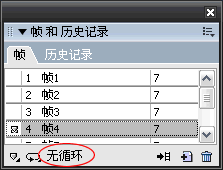
导出的GIF动画之前记得在帧面板选择[不循环]。秘诀记心中.....
tips:代码只是简单的HTML和CSS制作.所以效果不是特别完美,如果采用HTML配合javascript的一些行为来制作,可以完全模拟出flash的按钮的四个状态.不过同时也要看到这个方法的弊端,图片大,载入慢,第一次鼠标移动上去的时候会出现缺失效果.