

很久以前就想过要写一些关于 port 的东西。这次借着Amora热得烫手的机会,风凝有幸协助我爱布制作Amora的VS。因为很久没有做过 port,期间有很多的想法。恰好与我爱布聊天时他再次说到 port 教程的事,于是打算真得认真去写一次。
风凝在这里要说一下:首先,这个教程不会是“SB的基础使用”,很多都会建立在一定的 SB 初级以上的基础之上(如果我说“经典风格色彩”阁下都不知道是什么的话,还是出门右转去 GS 收东西的好)。其次,port 是一个技术活,跟创意什么的不搭边。由于并非原创,主要的思想是尽量和 MacTheme 的风格和细节靠拢,所以要借助大量的素材比如截图或者是 guikit 解析的TIFF格式图片,因此对于PS的水平要求有限,能掌握基本的操作就可以了。
觉得自己用SB还算顺PS也是耍过几天有志于 port 大业的同志们,可以继续我们的正题了。
一、不要问我从哪里来
MacTheme很华丽很漂亮,地球人都知道。只是,我们这些win用户只能流着哈喇子可远观不可亵玩焉。
一般我们都是从如下地点看到 MacTheme 的:MacThemes 论坛的 Screenshot Thread、MacNN 的 The Offical OS X Customizations Screenshot Thread、dA 的 mac show。show 给人的冲击的确很大,不然也不会到处都是贴了个 mac show 就开始求 VS / WB 的。对于没有GuiKit 解析的TIFF的人来说,截图就是素材的全部来源;而对于有TIFF的人,show 图也可以提供更整体的信息。
在这里不得不遗憾得提到,老牌的 mac 资源站点 ResExcellence 近来改版已经无法再向打算 port 的同学提供一如这样的res图和这样全面的GuiKit截图了,不得不说是一个很可惜的损失。不过,因为目前有些截图还是会附有res图,而且res图的确可以提供相对最全面的信息,因此在下面的讲述中还是会多次提到。
除了 show图较多的地点,顺带提供一下可以下载 MacTheme GuiKit包的地址:比较知名而且更新迅速的有 MacTheme 及其论坛、InterfaceLIFT。提供下载主要是方便一些有能力找人弄到 GuiKit 素材的人,不是存心刺激大家。
有了看中的主题?而且已经收集了很多截图甚至弄到了TIFF?OK,让我们来认识一下这些看得见的陌生人吧。
声明:风凝的 port 讲解会以Niqu为例。res图例已经由前面给出。TIFF资源请到我的box.net网络存储 Win Customize 文件夹中下载(下载不了的点这里是邀请)。VS和WB下载地址给出,可以作为参照。
二、掀起你的头盖骨
一般截图中能看到的窗口分为两种,一个就是平常所说的 Finder(链接为图例,头盖骨部分皆同),有宽边,一般效果比较华丽,金属系主题会有横向渐变、金属光泽等样式;还有一种是 Document Window,也就是所谓的“无边” ,有时候会以很平实的TitleBar+纯色窗口的面目出现。似乎更多时候,人们会把 Safari 的样子叫做“borderless”,因为 Safari 既有Finder华丽的外表,又没有边,所以有些时候很得人心。
这些有边无边可以在 MacTheme 中得到很好的施展,大家融洽的在一个主题中各司其职。但是VS不行——要么大家都有边,要么大家都没有边。虽然VS可以使用2像素的边沿给大家造成视觉上的“无边”并且配合ShellStyle可以做出Finder的宽边效果,但是模仿毕竟只是模仿,效果总还是有一点点的欠缺。
前阵子有些人研究出来可以用1像素的PNG图片来给VS做出“真正的无边”。这样做,的确是没有边了,看起来效果很好,但是影响了使用——无法调整窗口的大小,只能在 show 的时候一搏眼球。
鱼与熊掌不可得兼。舍哪个取哪个成了一个很大的问题。因此我们会看到有不少的 port 作品中的色彩方案有好几种,Metal(Finder 样式)和 Normal(Document Window 样式)已经是最基本的两种。有些作者还会加入 Safari 样式以满足各种需求。
上面提到的种种有边无边、华丽朴实,其实相同之处还是绝大多数,在素材的使用上也是大同小异。下面将会就其普适部分来讲解素材的使用。不同的地方,会放在之后慢慢讲到。
三、截图里不思议
对一个 MacTheme 一见钟情却没有哪个神通广大搞到 TIFF?(什么?已经有那个神通搞到VS?姐姐给你块糖一边玩儿去哈)截图就是 porter 们的第一素材。show 图往往是被收集的一大素材源,而且其数量的多寡有时候能决定 port 的质量。但是,port 不是群殴,有时候,质量更重要。那么,什么样子的截图叫做有质量呢?那当然是 ResExcellence 的效果图质量最好。但是 ResExcellence 已经没有办法提供素材,难道我们就要坐以待毙么?
答案当然是否,不然要这篇东西做什么……鉴于res实在是能提供最多的素材,首先就res进行讲解。讲解完res的图例,大家自然会明白什么样子的截图最有用。下图中的注释,用以说明其在VS(SB)中应用时的位置。

很容易看出,res图不仅可以给出VS所需要的关键按钮图片,更重要的是能提供Btnface等经典风格色彩。
当然,仅有res图是不够的。一般在VS中还需要的截图部分有——
1,开始按钮(StartButton):普通和按下样式。
![]()
2,任务栏(TaskBar)及其按钮:按钮激活与按下样式。
![]()
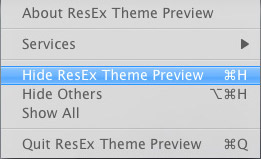
3,分组显示任务栏按钮时的菜单(TaskBandGroupMenu)及其按钮:按钮激活与按下的样式。一般这个部分还可以应用到开始菜单的菜单项(StartMenu - MenuBand)中。并且在mac主题中,菜单项的分隔栏往往是两种色彩拼做的横条。这个时候可以应用这两个颜色:深色的可以做经典风格色彩中的 BtnShadow,浅色的可以做 BtnHighlight。

4,Finder的窗口:含标题栏(FrameCaption)、菜单栏(ToolbarBackground)、以及左边(frameLeft)右边(frameRight)底部(frameBottom)、Status Bar 以及 ResizeGripper。至于窗口按钮已经不必赘言,一等一的重要。一般的截图中只能得到 Normal(普通,就是窗口激活时候的样式)与 Disable(无效,可以从一些看起来灰灰的窗口上得到)样式。而 ResExcellence 给出的预览图上有 Hot (激活)的样式,这样无疑丰富且完备了我们的素材资源。

OK,如果能具备完整的如上要求,那基本就是截图中最完备的了。ResExcellence 没有办法提供素材,我们还可以发扬吃苦耐劳的精神,尽可能搜集全这些制作VS必需的部分。如果没有办法收集全部的话,那很多地方就要靠蒙了——按钮的样式,色彩的搭配,都要尽可能和主题风格统一。
但是,porter 们不得不面对的一个问题是——就算有了能找到的全部截图,依然要面对一大堆的难题。仅仅一个窗口按钮,有普通(normal)、激活(hot)、按下(pressed)、失效(disable) 等等样式,更何况经常用的 CheckBox、Radiobutton?就算图片们修修补补搞定了,那么多的色彩搭配,要如何完成?截图提供的细节有限,精益求精的porter要如何抉择?妥协,还是另辟蹊径?
该TIFF们上场了。
四、半搪主义
所谓的TIFF资源,是由 GuiKit(类似win上面的StyleXP的东东)主题包由如 Themepark 之类的软件提取出来的透明背景TIFF格式图片。MacTheme 如此的取用方便是便于替换图片文件,加上使用简便同时效果出众的调色系统,MacTheme 随处可见的 Modifications 和 Hybrids。艳羡的同时,也无疑方便了porter们,可以使用到最原始的素材,这样就可以更加接近原著。
第一次拿到TIFF的同志可能会一头雾水——大量的图片似乎杂乱无章全堆在了一起,一眼望过去不知道哪个是有用的。说来也可以理解,毕竟是不同的系统不同的主题,使用的图片文件及其定义都会有所不同。GuiKit 的 TIFF 资源有一个共通之处——左半边为所需要的图片资源,右半边则是一排造型一致的黑块。大家安心用左边的东西;右边的黑块只是标注出着色范围,几乎用不上,无视即可。
在这里不得不说一句题内的题外话:欲成 port 之事,鸟语的还是要会一些。鹅语一般用不上,鹰语中一些美化常用的单词还是应该知道。下面的讲解将会以有一定的英文基础(高中毕业水准即可,四六级托福雅思GRE不做要求)并且能较流畅操作SB为前提。不知道 customize 这个单词为何物的同学可以出门右转去 GS 收东西了。
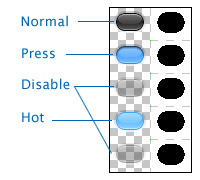
尽管有些部分在 mac 与 win 中的叫法是不一样的(比如 任务栏 在 win 中叫 TaskBar,在 mac 则叫 Root Menu),但更多的是一致,比如 Push Button、Scroll、CheckBox、Radiobutton、ComboBox 等不管在哪儿都是那一个名字。因此,要是一眼望过去有点晕,按图索骥不失为一个快捷的方法——按名字搜就是。下面的问题是:有时候找到了相对应的图片,上面七七八八的按钮让人实在是不知道要怎么处理,下面就 Push Button 来说明如何将TIFF资源对应的应用到VS当中。

基本上TIFF中的按钮资源都是如此的排布模式。只要找到了需要的TIFF素材然后按照SB中的排布模式编辑以下就可以了。这里提示一点:VS中许多按钮是可以使用透明背景的PNG图片的,因此像是 Push Button、CheckBox、Radiobutton、窗口按钮,开始按钮等都可以使用PNG图片,这样不仅可以节省劳动力,更重要的是可以保持原mac主题的风味。
TIFF资源主要是按钮资源。此外还有一些不是按钮的资源,其中很多都是很有用的资源,比如——Root Menu Caps:VS中的任务栏背景(TaskbarBackground)。
Document Window Titlebar Endcaps / Movable Modal Titlebar Caps:VS中 Metal 样式可做 Small Frame Caption,Normal 样式就是 Frame Caption 了。
更多的,大家可以在制作VS的过程中慢慢体会。除了图片,TIFF资源还可以提供部分色彩搭配。如给出的 Niqu 资源中的 Bevel Button Fill 图片,就可以将其中的蓝色作为 MenuHilight 与 Highlight。
还有更直接的——我所有的 Amora 资源中有一个TIFF直接就叫做 Toolbar Background,可以直接拿来做经典风格色彩中的 Menu;还有一个叫做 Menu Item Selected Fill ,可以直接用作 MenuHilight 与 Highlight。
![]()
在这里,还是不得不说——TIFF资源也不是完全的保险箱。首先,它没有窗口的样式,Finder 部分还是要靠自己在截图中截取;其次,TIFF资源的应用过程中需要截图去进行对比修正,以发挥出TIFF的真正优势;还有,就是TIFF资源依然不能提供完备的经典风格色彩,这些都需要截图去作为必需的辅助。
由上,我们可以看出,截图与 TIFF 资源在 port 的过程中是相辅相成的关系,缺少了任何一个,都是不可能做出完美的 port 作品。因此,除了不要迷信原始资源之外,还要有善加利用这些来之不易的资源的心情,才能完成一个看起来顺眼、较少 bug 的 port VS。
素材的应用就介绍到此,不完备的地方还希望大家指出。相信对于素材有了如此的了解,有一定VS制作经验的同学一定已经可以自己动手去 port 一个MacTheme了。下面风凝还是要啰嗦一下,介绍一点小小的技巧,来帮助大家完善自己的 port 作品。
五、最后一枚啰嗦
风凝在 GS 有那么一点点市场的一个很大原因在于风凝总会在第一时间(通常3小时之内)将官方发布的 port 作品 MOD 一番之后堂而皇之挂在转载 / 原创的作品之后。排除速度上的熟能生巧可能哄了一批孩子,主要是解决了一些 porter 在 port 过程中遗留的一些他们不觉得是问题的问题。风凝的 MOD 很大程度是将一个洋人做的或者是依据洋人模式作的VS本地化而已,比如改字体、改开始菜单为 compact 样式等。此外做的工作就是查漏补缺啦。下面列出一些 port 可能会用的小技巧或者需要注意的小地方,来帮助大家更好的完善自己的port作品。
1,推荐使用和打算 por t的MacTheme 相似的VS做基础,然后替换其位图修改其配色,如此可以事半功倍——主要是简化了繁复的色彩配置调整工序。ShellStyle 同理:找个相似替换位图修改少量色彩配置即可。每次都用 winXP 自带的主题从头修改的人,除了其刻苦耐劳的精神,没有什么值得学习的地方。
2,VS中的窗口标题栏一般有如下几种:Caption Bar、Small Caption、Max Caption 还有 Min Caption。一般说来,Caption Bar 可直接由 Finder 抠图得到;Small Caption 推荐使用 Document Window Titlebar 资源,最好能将圆角去掉改为一块方形;Max Caption 只需将 Caption Bar 的位图两边去掉圆角就可以使用;Min Caption 通常就地使用 Caption Bar 的素材,当然你也可以把它PS成四角都是圆乎乎的可爱模样。
3,可以用 TIFF 资源中的 Bevel Button Corners 来制作 ToolbarButtons。PNG 格式与 BMP 格式皆可。将ToolbarButtons.bmp 一气刷成紫红色(win默认RGB 255, 0, 255 为透明色)是懒人的办法,风凝不是不赞成偷懒,只是这样的偷懒会在某些时候影响VS的使用——会让人分不清按钮的状态而出错。port 出来的VS也是拿来用的,不是装上截个图就雪藏的。
4,PS中的小窗口,会使用到 Small Caption 上的关闭按钮和 窗口最小化按钮的 MinimizeGlyph(2)。因此这两个按钮一定要风格统一,且在PS中反复对比调整。这样就不会出现所谓的“PS中的窗口按钮bug”。
5,如果 MacTheme 的任务栏上有放大镜(搜索用),在VS中制作的时候,可以修改 Values - TrayNotifyHoriz - TrayNotify - Background 路径下的 TaskbarTray 图片。将放大镜部分截图右对齐。一般推荐图片尺寸为 46*22。ContentMargins(着色范围)设置为 1, 44, 0, 0 即可。
6,进度条(Progress)一般推荐使用窄版本的资源,唯一的缺点是调整较麻烦,推荐参考 susumu 自己 port 的 STOMP 1.0 的参数设置。当然选用宽的也可以,像 Amora 就只有宽版本。这样在制作的难度上会小很多,只是某些时候可能在视觉上显得有些笨拙。折中的方法是:横向的做成窄版本样式,纵向的做成宽版本样式。选择,就要看各位 porter 自己的了。
7,很多 porter 将 ComboBox 位图制作出6像素宽的 255, 0, 255 透明色。其实 ComboBox 位图是不可被定义出透明色的,这样做的结果就是在某些用到 ComboBox 的地方出现了一块莫名其妙的黑块。解决方法:将那6像素宽度的色彩改为 Btnface,或者干脆就不要空出纯色的部分,全部制作为方框了事。
8,Tab 部分,如果要达到类似 MacTheme 的效果,需要将各个 tabItem 中间的 pressed 效果上下左右各缩小2像素,将空白部分设置为透明色。这样在 Tab 被选中的时候,才不会有突出的状况发生。
9,开始面板没有什么规律可循。因为MacTheme上没有“开始面板”这么个东西,大家自己开动脑筋就能斗败格格巫。不过从目前的趋势来说,一般都是使用和 Finder 一致的样式来制作的。宽窄这个度,作者自己把握。风凝用WB的时候喜欢宽版,后来转向VS又喜欢窄版的了。这个时候没原则不要紧。各取所需为上。
10,对于 Borderless 样式的VS,用1像素的PNG图片做出“真正的无边”效果的教程在此,风凝不再赘言。
风凝能想到的注意事项就上面10条。如果有什么不足之处欢迎大家指出。如果有什么是必需而风凝没有写的,也希望大家能指出,风凝好补上,服务更多人。
port,总体说来是一个技术活儿,其质量的高低,很大程度上取决于作者的SB技术。同时不可忽视的是,作者自己对于主题的理解也很重要,也因此往往一个 MacTheme 除了官方发布还会有许多个port的版本。风凝不避讳暴露自己浅薄写这个东西,只是想给想 port 而不会的人一点经验之谈,同时希望能与 port 高手切磋,借此提高自己的水准。
各位不甘于漂亮的东西为 mac 独有的同学们,抓紧鼠标,向着 port 前进。
