

最终效果图:

step 1
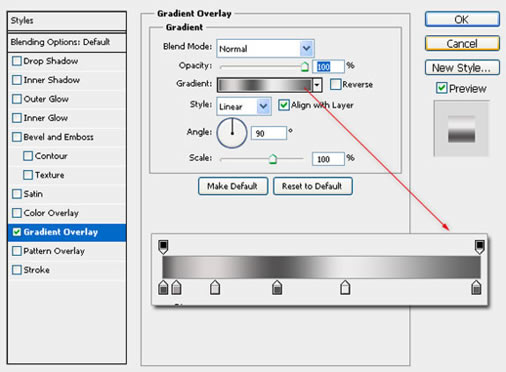
首先,我们将创建一个背景。 打开文件以一个新的白色背景。 背景更改为一个图层(双击背景),然后应用一个渐变叠加。

颜色
#9d9d9d
#cecece
#000000
step 2
打开背景纹理并拖动它,不透明度降低到8%。

step 3
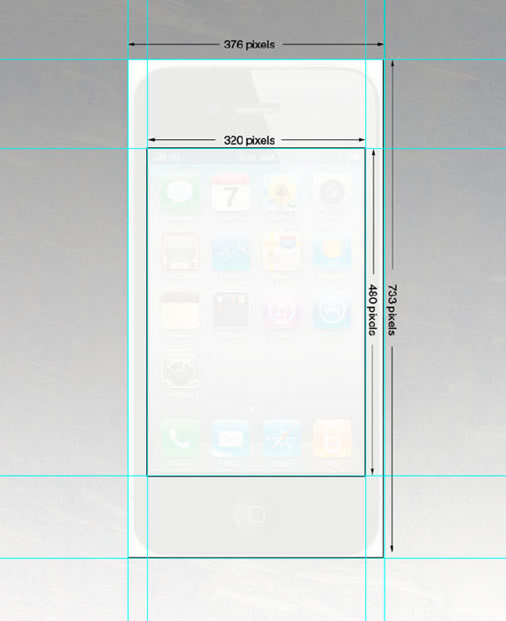
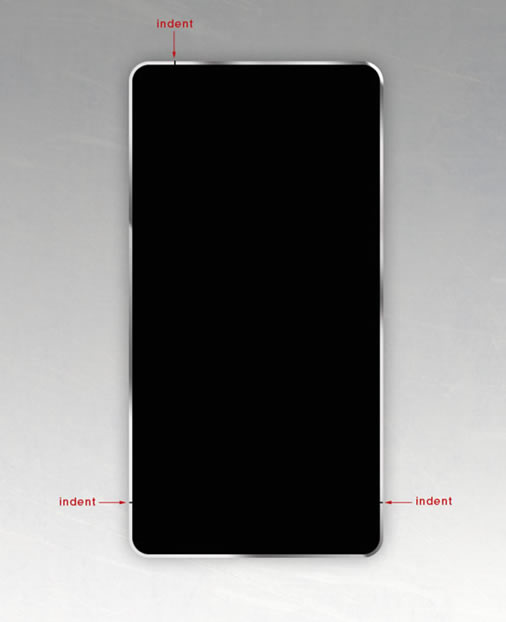
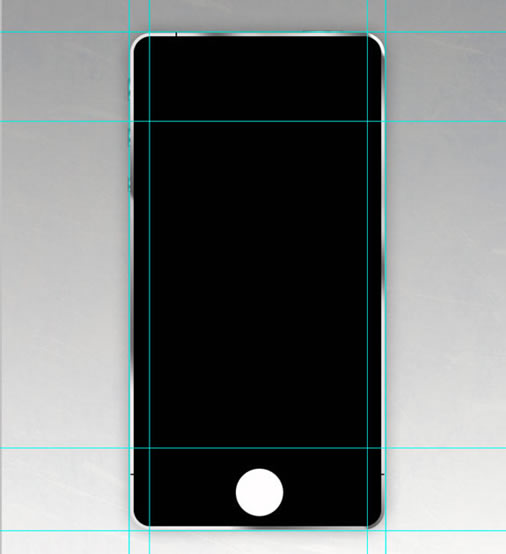
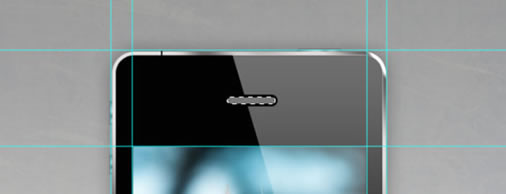
现在我们把现成的IPHONE放到画布上,然后在到上方按照它的外形拉上辅助线。具体如下:

step 4
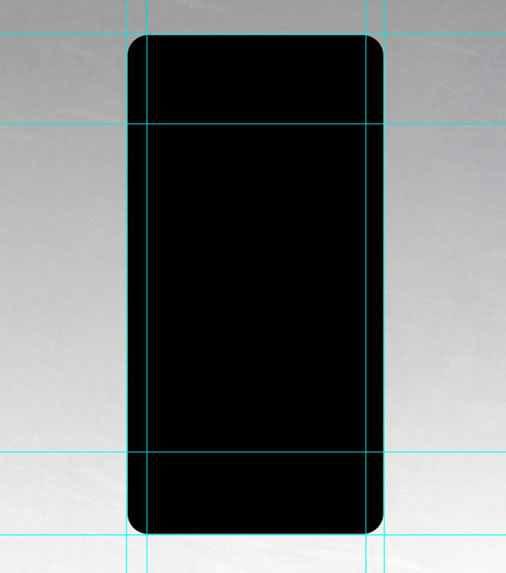
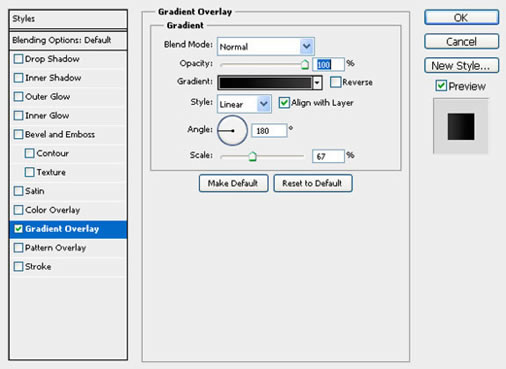
画一个圆角矩形,圆角为27,颜色为黑色。

step 5
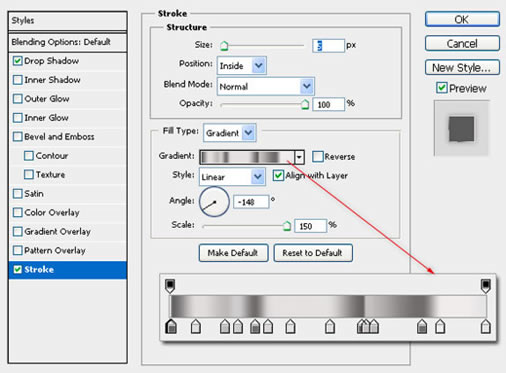
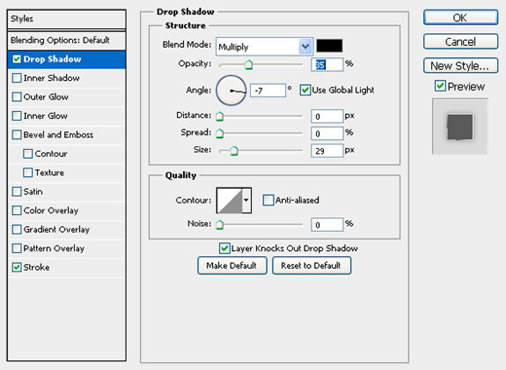
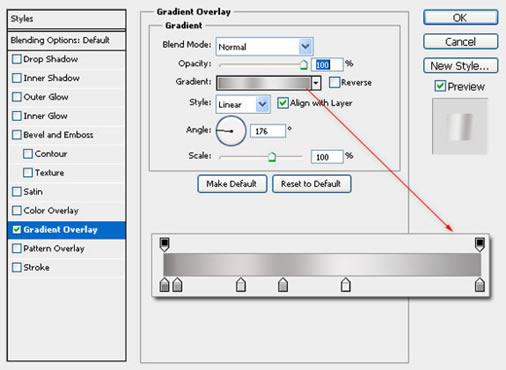
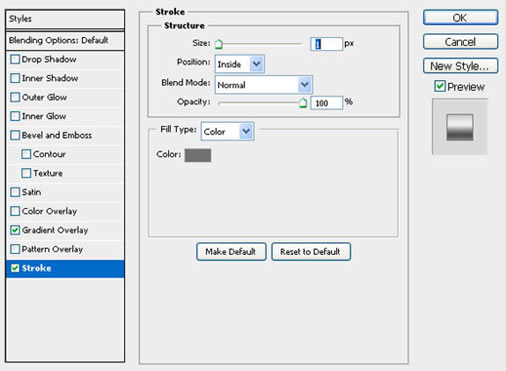
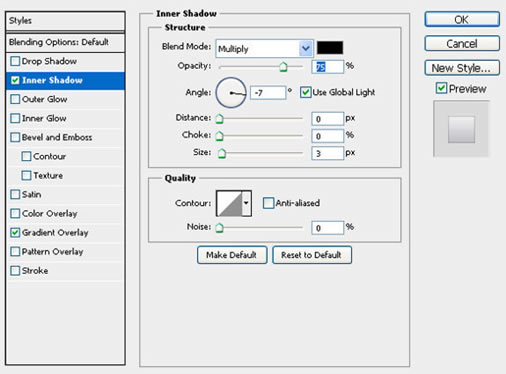
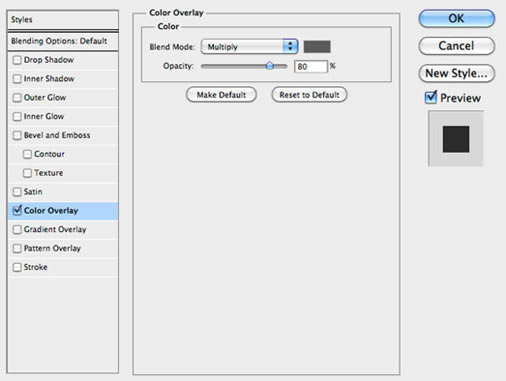
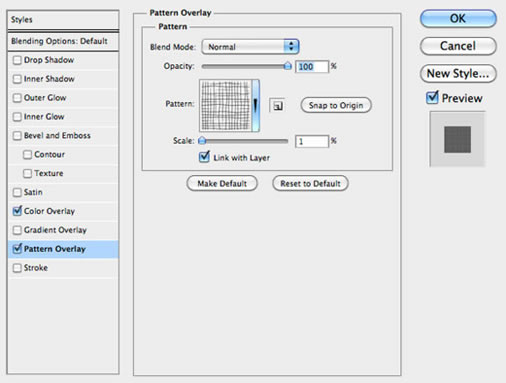
然后添加矩形描边,然后设置混合模式为渐变,在设置阴影。设置如下:



step 6
在上方在画出一个竖线。

step 7
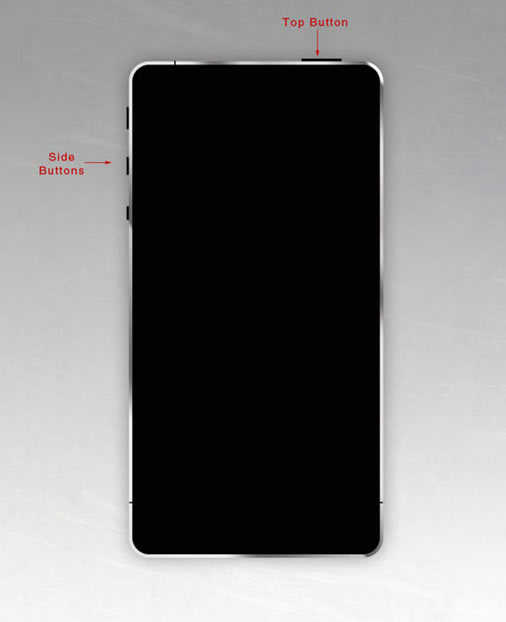
画出IPHONE四个按钮。

在旁边的按钮上添加渐变。 (以下设置)

颜色:
#51.505万
#a29f9f
#d9d5d5
#545353
#ecebeb
#5f5f5f
应用渐变叠加到顶部的按钮。 (以下设置)

颜色:
#7f7b7b
#a29f9f
#d9d5d5
#aeabab
#ecebeb
#979696
在画出一个一个像素的矩形,颜色#716f6f。


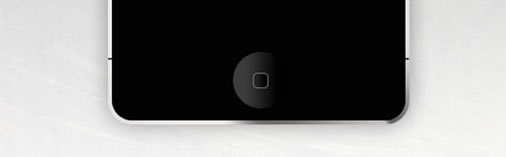
step 8
现在创建Ihome键,使用椭圆工具,绘制一个圆。 (按住Shift键并拖动,画一个完美的圆。)

添加渐变,用下面的设置。
颜色:
#000000
#3d3c3c

然后到圆的上面创建小圆角方形,并给它白色的描边。

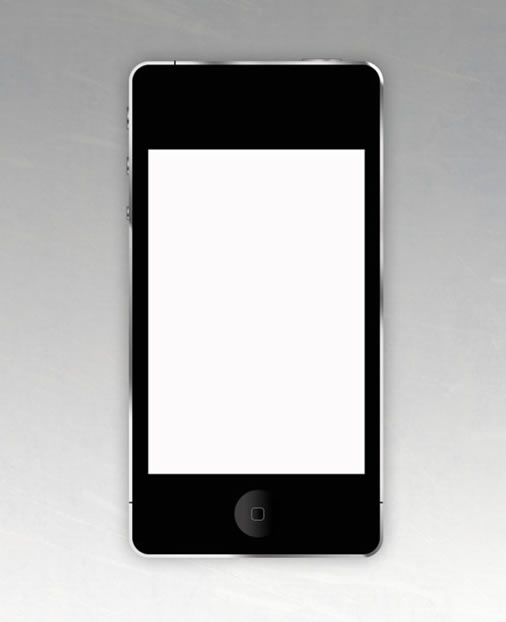
step 9
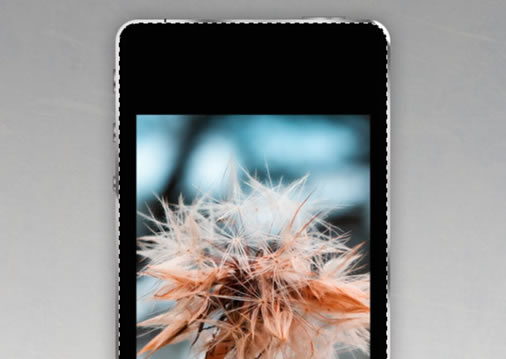
到最上方创建一个矩形。填充为白色。

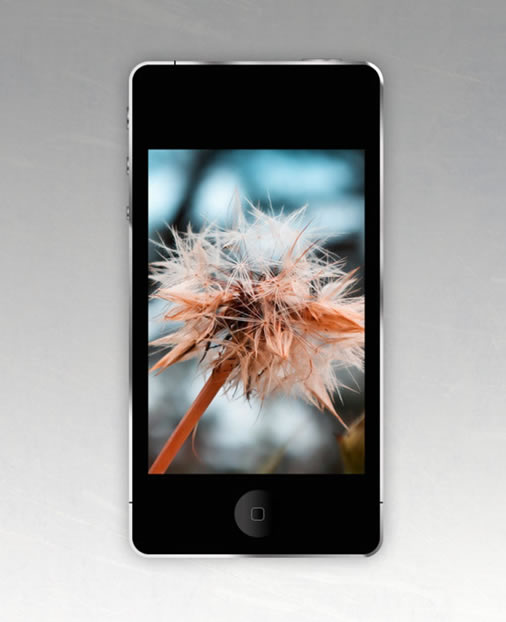
到网上下载一个壁纸,这里可以随便。

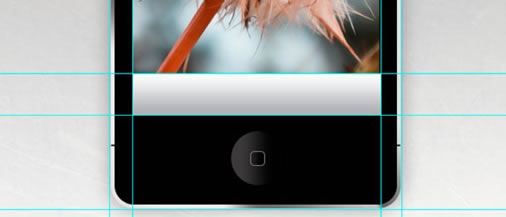
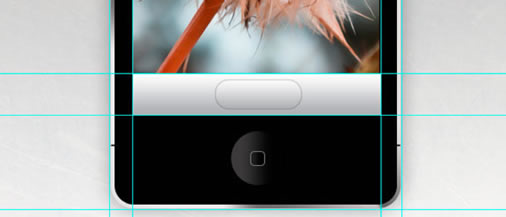
step 10
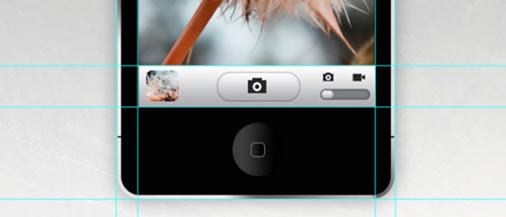
现在我们制作相机的按钮界面,画出矩形,渐变叠加,颜色是#000000和#abacb0

step 11
下面我们在画出一个圆角矩形。混合选项为渐变叠加。设置如下:


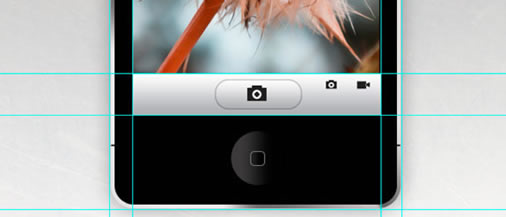
step 12
接下来我们添加相机界面的按钮。这里就不一一的做了,大家照着下方的图做下。

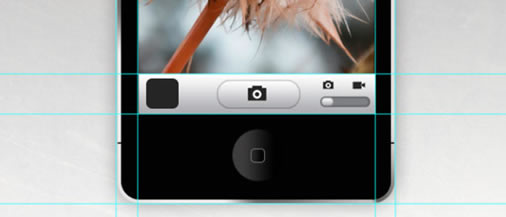
接下来,创建相机选项滑块按钮。 首先,创建一个圆角矩形工具像素,半径20。 添加颜色叠加,颜色为#7e7f84和内阴影。

绘制一个较小的圆角矩形来表示滑块按钮。

step 13
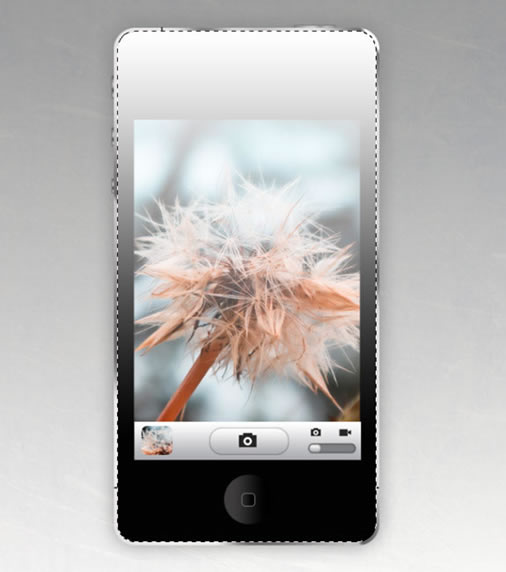
现在,我们将做出另一个“图像预览”窗口圆角矩形,此时圆角半径为10像素。

然后我们将上方的大图片缩小下放入中间,可以按Ctrl+Alt+G(这里是PS CS5)。

step 14
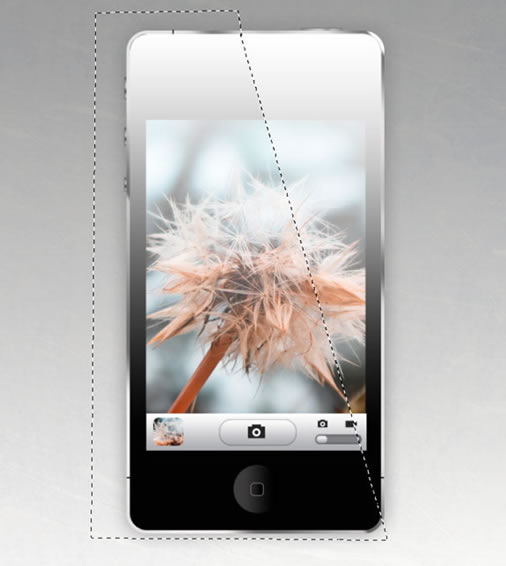
现在我们要做手机的光效果,用Ctrl+鼠标左键点击手机外观图层。

选择后,导航>选择>修改>缩小,缩小为5像素。这里的大小是和我们的图像描边是一样的大小,目的是选出机子出了外边外以内的选区。

现在在所有图层上创建一个新层,并从白色渐变到透明的选择。

使用多边形套索工具,使一个像下面一样。

删除所选取的,减少到43%的不透明度。

step 15
现在我们绘制一个小的圆角矩形。

选择>修改>缩小,2个像素的样子。然后创建一个新层,填充层色随便。

添加图层样式如下。



step 16
现在我们将创建相机孔,使用椭圆工具,绘制一个圆。 (按住Shift键并拖动,画一个完美的圆。)添加线性梯度圆的设置如下。
颜色:
#3d3c3c
#000000

重复循环,缩小体积,同时按住SHIFT。 新增的颜色为#566771。

收工:
如果大家对这个Photoshop教程有疑问或者不懂的地方可以在下方留言,或者加我们的QQ群。在右边的ABOUT。

原文链接:http://www.pspsd.com/blog/2245.html
本文链接:http://www.blueidea.com/tech/graph/2010/8007.asp