

案例说明
此案例为 使用Fireworks 8制作网页效果图 的姊妹篇,前面的案例地址可以点击这里。前面已经给大家介绍了网页效果图的制作,这里要介绍的内容是如何把效果图生成网页。这也是网站制作中最重要的一部分。主要介绍的Fireworks如何和Dreamweaver进行协同工作。本例主要分为4个部分,希望大家能够通过这个例子得到一些启发,由于笔者的水平有限,错误的地方还希望大家批评指正。
1.1 创建Web站点
首先来创建WEB站点,具体操作步骤如下:
1.启动Dreamweaver 8软件,选择【站点】@@【新建站点】命令。
2.在弹出的“定义站点”窗口中选择“高级”选项卡。
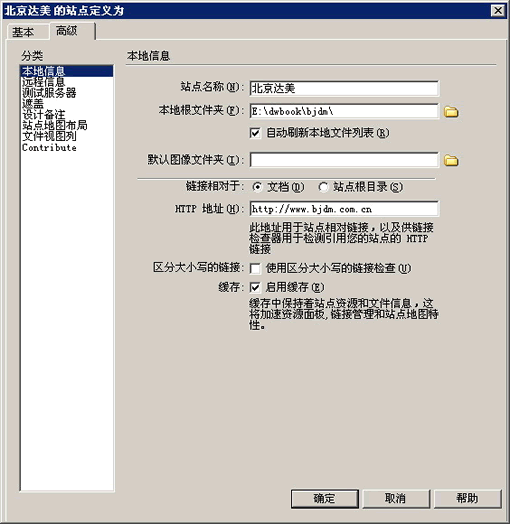
3.如图1.1所示,在“站点定义窗口”的“本地信息”中设置本地站点参数。

图1.1文档属性对话框 (点击查看大图)
4.点击【确定】按钮,站点建立完毕。
5.在硬盘上建立一个名为“bjdm”的文件夹,这个文件夹就是当前站点的根目录。
1.2 制作形象首页
然后来制作网站的形象首页,具体操作步骤如下:
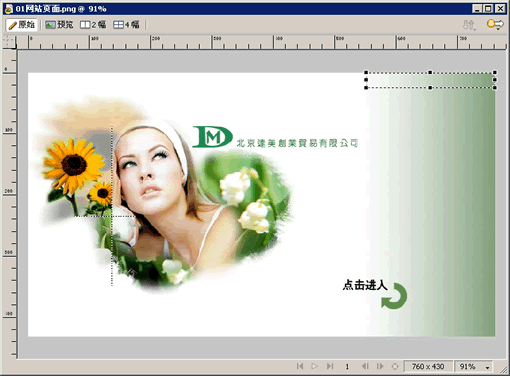
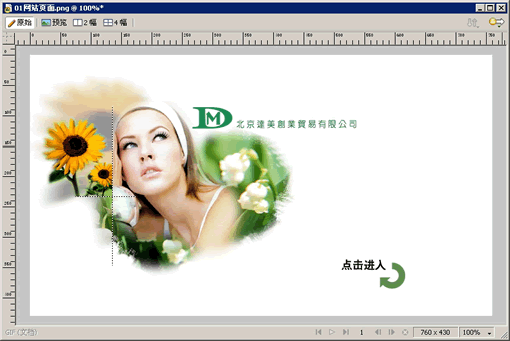
1.启动Fireworks 8软件,打开形象页面效果图。如图1.2所示。

图1.2 使用Fireworks 8打开形象首页效果图 (点击查看大图)
2.选择工具箱中的【裁剪工具】选择效果图中的背景渐变色区域。如图1.3所示。

图1.3 选择背景的渐变色区域
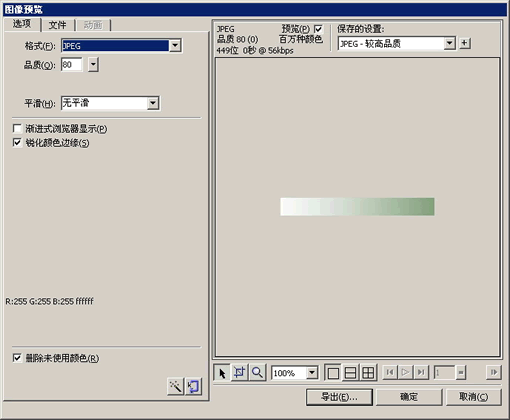
3.选择【文件】@@【图像预览】命令(快捷键:【Ctrl+Shift+X】),把背景渐变色优化并输出。如图1.4所示。

图1.4 优化背景图片 (点击查看大图)
【说明】因为背景是渐变色,所以优化为“JPG”格式。
4.单击【导出】按钮,把优化好的背景图片导出到北京达美的站点中,并且在站点中建立一个“img”文件夹来保存所有的图片。如图1.5所示。

图1.5 把背景图片导出到站点中的“img”文件夹中
【说明】导出背景图片的文件名不能使用中文,这里叫做“bg”表示是背景。之所以要把背景图片单独导出,是因为在最后的网页中,背景图片是可以作为网页的背景平铺起来的。
5.在Fireworks 8中重新打开形象首页效果图。
6.在Fireworks 8中的【图层面板】中,点击背景图片前的眼睛图标,把刚刚导出的背景图片隐藏起来。如图1.6所示。

图1.6 隐藏背景图层
【说明】因为背景已经单独输出,所以在后面的编辑中就不需要背景了。把背景图层隐藏后,在导出图像的时候就不会输出背景图层中的内容,效果和删除调这个图层中的内容是一样的。
7.选择【视图】@@【标尺】命令(快捷键:【Ctrl+Alt+R】),打开Fireworks 8的标尺。如图1.7所示。

图1.7 打开Fireworks 8的标尺 (点击查看大图)
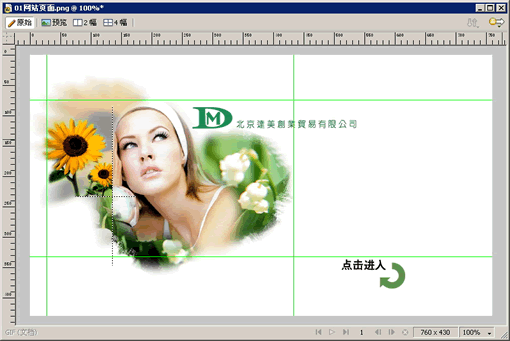
8.从标尺中拖拽出辅助线,目的是为了能够更加准确地进行切片。效果如图1.8所示。

图 1.8 拖拽辅助线 (点击查看大图)
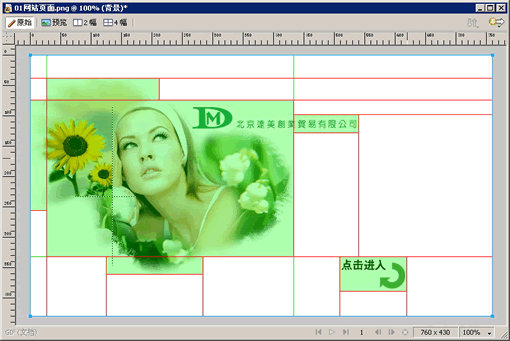
9.选择工具箱中的【切片工具】,根据刚刚拖拽出来的辅助线,绘制切片。效果如图1.9所示。

图1.9 绘制切片 (点击查看大图)
【说明】在绘制切片的时候需要注意,切片和切片之间尽量不要重叠,同时使用切片把所有图像都覆盖起来。
10.点击画布左上角的【两幅】,进入到两幅窗口的显示模式。
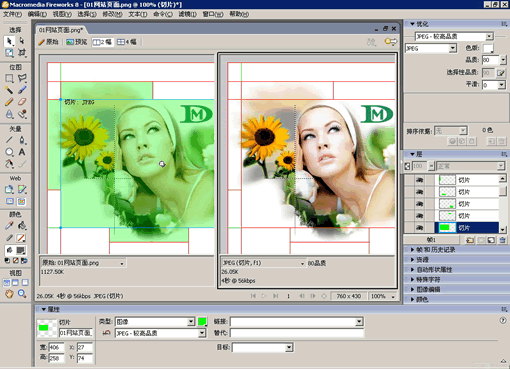
11.选择【窗口】@@【优化】命令(快捷键:【F6】),打开Fireworks 8的【优化面板】。如图1.10所示。

图1.10 对切片进行优化 (点击查看大图)
【说明】在两幅的优化模式下,选择左侧的切片,在【优化面板】中进行设置,优化后的效果会在右侧的预览窗口中显示出来。优化的原则是颜色多、有渐变色的图像区域优化成“JPG”格式;颜色少的图像区域优化成“GIF”格式。
12.全部优化完毕,选择【文件】@@【导出】命令(快捷键:【Ctrl+Shift+R】),打开Fireworks 8的【导出】窗口。如图1.11所示。

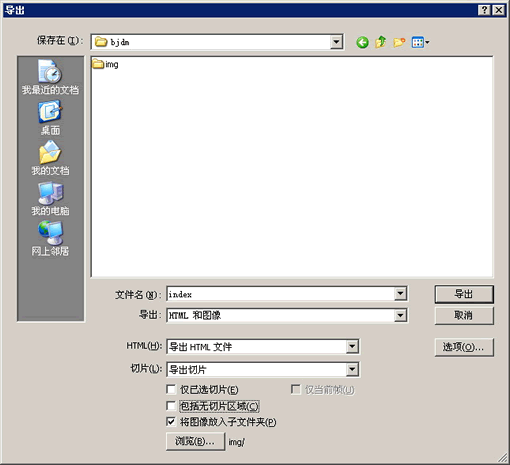
图1.11 导出窗口 (点击查看大图)
13.在【导出】窗口中进行相应的设置。保存的位置一定要在站点的根目录,文件名为“index”,保存类型为“HTML和图像”,将所有切片生成的图像都放置到“img”文件夹中。
【说明】使用Fireworks 8的导出命令导出后,会自动生成网页,并且使用表格把导出的切片拼贴成完整的图像效果。
1.3 使用Dreamweaver 8进行调整
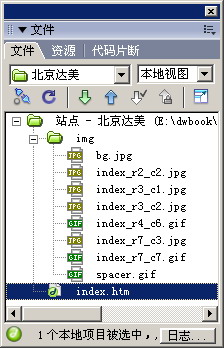
1.打开Dreamweaver 8的【文件面板】,使用Fireworks 8生成的网页和切割好的图片都已经保存到站点中。如图1.12所示。

图1.12 文件面板中的网页文件和图片
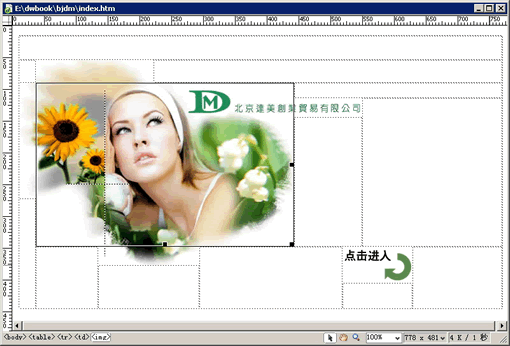
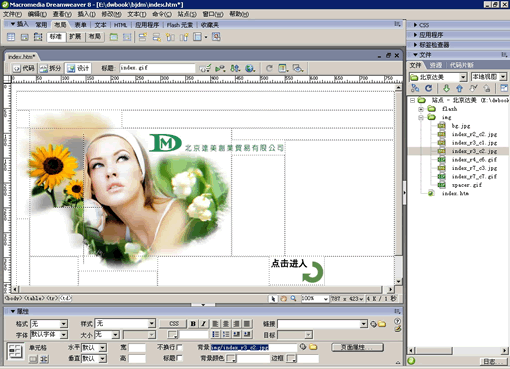
2.双击“index.htm”,在Dreamweaver 8的编辑窗口中打开生成的形象首页。效果如图1.13所示。

图1.13 打开形象首页 (点击查看大图)
3.把提供的Flash素材拷贝到站点中的Flash文件夹里。如图1.14所示。

图1.14 把Flash动画素材拷贝到站点的Flash文件夹中
4.把形象页面“index.htm”中的女性图片删除。效果如图1.15所示。

图1.15 删除页面中的图片 (点击查看大图)
5.选择删除掉图片的单元格,把刚刚删除掉的图片在【属性面板】中设置为当前单元格的背景图片。如图1.16所示。

图1.16 设置单元格的背景图片 (点击查看大图)
6.选择【插入】@@【媒体】@@【Flash】命令(快捷键:【Ctrl+Alt+F】)。在这个单元格中插入Flash动画“hudie.swf”。如图1.17所示。

图1.17 插入Flash动画 (点击查看大图)
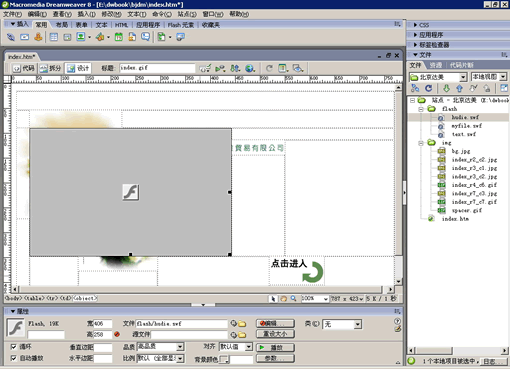
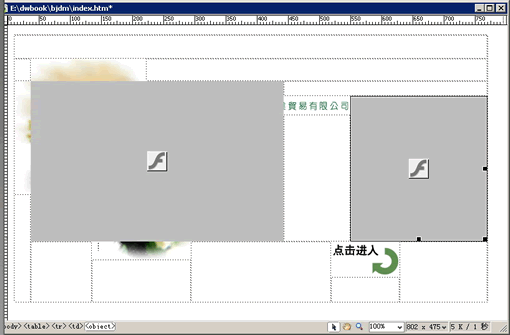
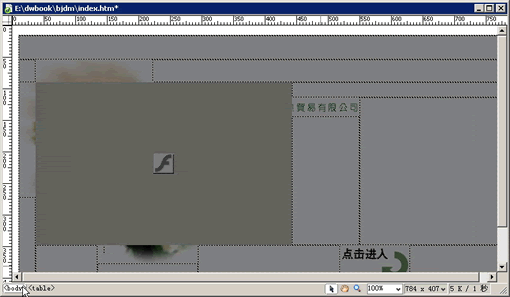
7.但是这个Flash动画的尺寸比单元格的尺寸要大很多,选择这个Flash动画,在【属性面板】中设置Flash动画的宽度和高度分别为“406像素”和“258像素”。最终效果如图1.18所示。

图1.18 设置Flash动画的宽度和高度 (点击查看大图)
【说明】Flash动画的宽度和高度实际上和单元格背景的图片是一样的。具体尺寸可以在制作完切片以后,在Dreamweaver中插入图像时得到。
8.选择Flash动画,点击【属性面板】右下角的【参数】按钮,在弹出的【参数】对话框中输入“wmode”=“transparent” 如图1.19所示。

图1.19 给Flash动画添加参数
【说明】添加这个参数的作用是把Flash动画的背景改变为透明,很多时候我们可以在背景图片上覆盖一个透明的Flash动画,快速实现Flash页面效果。背景透明的Flash动画有很多素材,大家可以直接拿来使用,在网络中可以搜索到很多这样的Flash动画。
9.使用同样的方法,在形象首页的右侧,插入一个Flash动画“text.swf”。如图1.20所示。

图1.20 制作背景透明的Flash动画 (点击查看大图)
10.选择【窗口】@@【CSS样式】命令(快捷键:【Shift+F11】),打开Dreamweaver 8的CSS样式面板。如图1.21所示。

图1.21 打开Dreamweaver 8的样式面板
11.点击【CSS样式面板】右下角的 按钮,创建新的样式规则。
12. 如图1.22所示,在弹出的【新建样式规则】面板中进行相应的设置。在“选择器类型”单选按钮中选择“类”;在“名称”文本框中输入“.bg”;在“定义在”单选按钮中选择“新建样式表文件”。

图1.22 新建样式规则
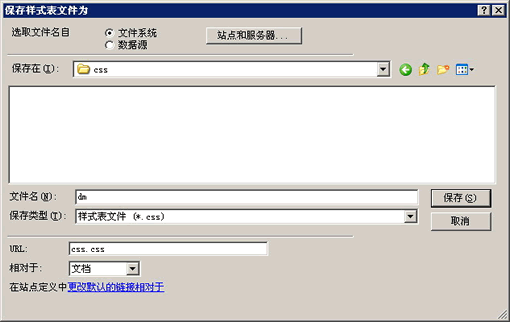
13.点击【确定】按钮,进入到保存样式的窗口。如图1.23所示。

图1.23 保存样式对话框 (点击查看大图)
14.给这个样式命名为“dm”,保存在当前站点中的“css”文件夹中。
15.点击【保存】按钮,进入到样式效果的编辑窗口。
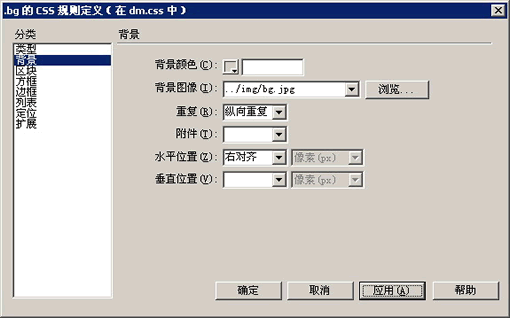
16. 如图1.24所示,在【编辑样式】窗口选择左侧“分类”里的“背景”,在右侧进行相应的设置。在“背景图像”文本框中输入背景图片的相对路径;在“重复”下拉列表中选择“纵向重复”;在“水平位置”下拉列表中选择“右对齐”。

图1.24 选择背景的渐变色区域 (点击查看大图)
17.点击【确定】按钮,样式创建完毕。相应的样式表文件保存这站点中的“css”文件夹内。如图1.25所示。

图1.25 选择背景的渐变色区域
18.在Dreamweaver 8的页面编辑窗口中,选择左下角标签选择器中的“body”标签。如图1.26所示。

图1.26 在标签选择器中选择“body”标签 (点击查看大图)
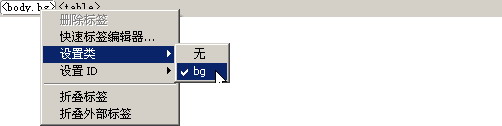
19.在标签选择器的“body”标签上单击鼠标右键,在弹出的菜单中选择【设置类】@@【bg】,如图1.27所示。

图1.27 给“body”标签添加样式
1.4 Fireworks 8中调整图像
1.选择Dreamweaver 8的编辑窗口中形象首页中的“点击进入”图片,单击【属性面板】中的【使用Fireworks编辑】按钮 。
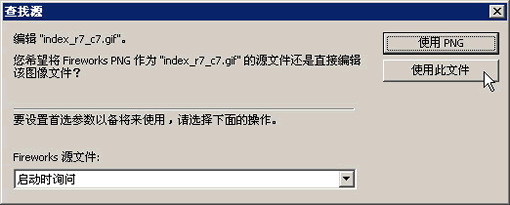
2.这时计算机会自动启动Fireworks 8软件,并且弹出如图1.28所示对话框,点击【使用此文件】按钮。进入到Fireworks 8的编辑状态。

图1.28 Fireworks 8的查找源对话框 (点击查看大图)
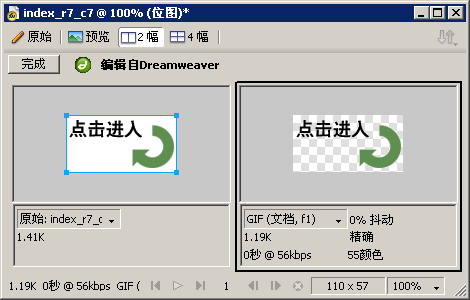
3.同样使用【两幅】的优化模式,在【优化面板】中选择“索引色透明”,把当前图像的背景白色更改为背景透明的GIF图像。如图1.29所示。

图1.29 设置图像的背景透明
4.优化完毕,点击Fireworks画布左上角的【完成】按钮,返回Dreamweaver的编辑窗口。
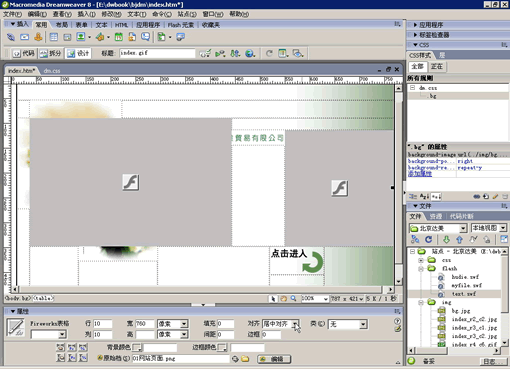
5. 在Dreamweaver 8的页面编辑窗口中,选择左下角标签选择器中的“table”标签,在【属性】面板中设置表格的对齐方式为居中对齐。如图1.30所示。

图1.30 设置表格的对齐方式为居中对齐 (点击查看大图)
6.到此为止,北京达美的形象首页制作完毕,保存并且按快捷键【F12】在IE浏览器中预览。效果如图1.31所示。

图1.31 形象首页完成效果 (点击查看大图)